
CSSPLAY
Doing it with style

Doing it with style





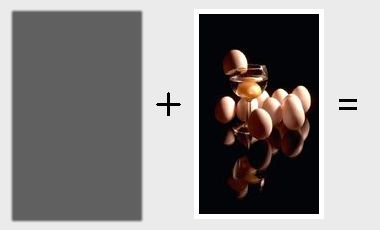
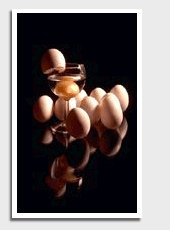
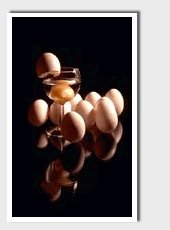
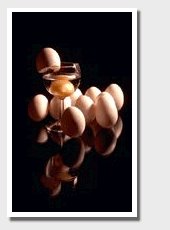
This is my attempt at producing something a little different from the millions of css drop-shadow methods already available on the web
This one is a multi-position method that does not limit you to having the shadow in one position only. With this one it can be resized to fit any image and positioned where you like beneath it.
This one does not use absolute positioned background images but uses an absolute positioned displayed image so that it can be placed where you want over the background shadow.
The shadow is made up of background images placed in a series of ems which are floated into position. A few calculations are required to make the shadow the correct size for each image but this is not difficult and if you look at my code then you will see that it is fairly straightforward.
As with all of the other available methods, that use only css, this does require extra markup which is not semantically correct but a few extra em tags didn't hurt anyone ;o)
It also works in IE5.5
If anyone wants to convert this into javascript then be my guest. This site, however, is CSS only so I will not be attempting this.
Again, now that we have box shadow styles this is more or less redundant.
Because of all the time and effort spent in producing this demonstration I would ask that you respect my copyright.
Your donations keep CSS PLAY running.
If your donation is for the use of a demo then please email me with the demo url after making your donation.
