








Doing it with style








A basic responsive autorun slideshow for all the latest browsers and operating systems including touch screens. This has a slide in/out animation, but can be made a fade in/out animation with a simple change to the stylesheet.
Resize your browser to see the page and slideshow adjust to fit the window size.
<article class="slideshow">
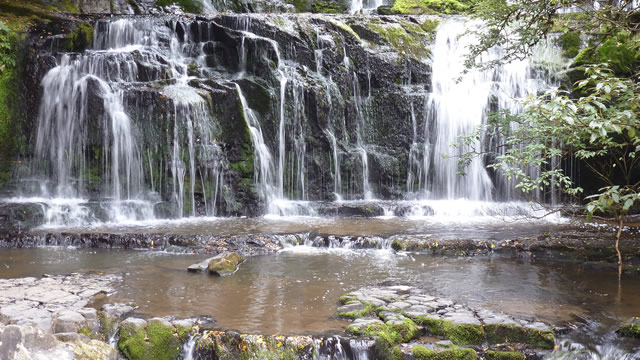
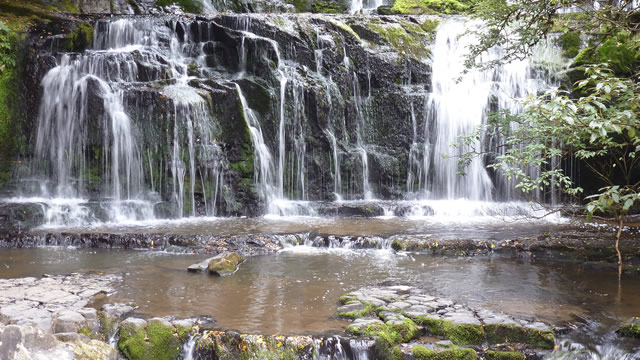
<img src="/menu/tutorial1/pic1.jpg" alt="">
<img src="/menu/tutorial1/pic2.jpg" alt="">
<img src="/menu/tutorial1/pic3.jpg" alt="">
<img src="/menu/tutorial1/pic4.jpg" alt="">
<img src="/menu/tutorial1/pic5.jpg" alt="">
<img src="/menu/tutorial1/pic6.jpg" alt="">
<img src="/menu/tutorial1/pic7.jpg" alt="">
<img src="/menu/tutorial1/pic8.jpg" alt="">
</article>
/* setup the responsive size of the container */
/* set the max-width to the actual width of the images and the width to the size when the browser width is less than the max-width */
/* margin:0 auto; centers the slideshow */
.slideshow {width:95%; max-width:640px; margin:0 auto; position:relative; overflow:hidden; border:1px solid #000;}
/* position the images and make them 100% width, display:block is used to remove the bottom padding that some browsers add to the images */
.slideshow img {position:absolute; top:0; left:-100%; width:100%; display:block;}
/* make the first image position:relative; to set the responsive height of the slideshow */
.slideshow img:first-child {position:relative;}
/* the animation for each slide */
/* each slide is shown for 6 seconds and the total time for the 8 slides is 48 seconds with each slide delayed 6 seconds after the previous slide */
/* we need two animations for each image, one for Chrome, Safari and Opera, and the other for Firefox and Internet Explorer */
.slideshow img:nth-of-type(1) {-webkit-animation:autoplay 48s linear infinite 0s; animation:autoplay 48s linear infinite 0s;}
.slideshow img:nth-of-type(2) {-webkit-animation:autoplay 48s linear infinite 6s; animation:autoplay 48s linear infinite 6s;}
.slideshow img:nth-of-type(3) {-webkit-animation:autoplay 48s linear infinite 12s; animation:autoplay 48s linear infinite 12s;}
.slideshow img:nth-of-type(4) {-webkit-animation:autoplay 48s linear infinite 18s; animation:autoplay 48s linear infinite 18s;}
.slideshow img:nth-of-type(5) {-webkit-animation:autoplay 48s linear infinite 24s; animation:autoplay 48s linear infinite 24s;}
.slideshow img:nth-of-type(6) {-webkit-animation:autoplay 48s linear infinite 30s; animation:autoplay 48s linear infinite 30s;}
.slideshow img:nth-of-type(7) {-webkit-animation:autoplay 48s linear infinite 36s; animation:autoplay 48s linear infinite 36s;}
.slideshow img:nth-of-type(8) {-webkit-animation:autoplay 48s linear infinite 42s; animation:autoplay 48s linear infinite 42s;}
/* animation keyframes one for Firefox and Internet Explorer, the other for Chrome, Safari and Opera */
/* the show time for each slide is 100/8 = 12.5% of the total time */
/* the slide in time is 1% and the slide out time is 12.5% + 1% = 13.5% */
/* you can adjust the slide in and out time to make it faster or slower */
@keyframes autoplay {
0% {left:-100%;}
1%, 12.5% {left:0;}
13.5%, 100% {left:100%;}
}
@-webkit-keyframes autoplay {
0% {left:-100%;}
1%, 12.5% {left:0;}
13.5%, 100% {left:100%;}
}
You may use this method on your personal 'non-profit' web site without seeking my permission.
A link back to CSS PLAY is always appreciated.
Commercial usage is also permitted without seeking approval, but I would ask that a donation is considered to support my work on CSS PLAY.
If you are having problems integrating any of my demonstrations into your website then I now offer a service to fault find and correct any errors that you may have introduced.
Please email me for more information.
This demonstration can be used subject to the following terms and conditions.
Your donations keep CSS PLAY running.
If your donation is for the use of a demo then please email me with the demo url after making your donation.
