
CSSPLAY
Doing it with style

Doing it with style
 Misty Landscape
Misty Landscape
 Ladybirds
Ladybirds
 Dragonfly
Dragonfly
 Cricket
Cricket
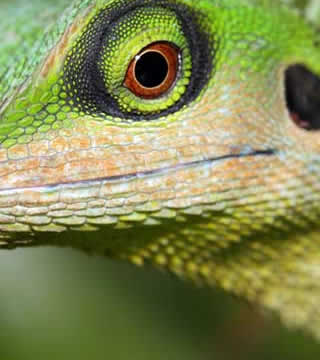
 Green Lizard
Green Lizard
 Busking in Sydney
Busking in Sydney
 Singapore Mall
Singapore Mall
 Kookaburra
Kookaburra
 Darling Harbour
Darling Harbour
Absolutely NO javascript.
This Photo Gallery demo is for all browsers but some will see all of its features whilst others will just see the basic Photo Gallery.
The full list of features is:
Browser support
Opera is the only browser that will see all these features and correctly interpret the mouse click to hold the image on screen.
Safari and Chrome will need the mouse button held down to keep the large image on screen, will see all the animation, rotation, drop shadows and close button.
Firefox will see the all the rotated images, drop shadows, close button and descriptive text, but will not see the animation.
IE8 will see the close button and the descriptive text, no rotation, no drop shadows and no animation.
IE6 and IE7 will see a single close button at the top right of the gallery instead of the top right of each large image and the descriptive text, no rotation, no drop shadows and no animation.
10th March 2011
Thanks to an email from Jim Vaughan, I now have a fix for the Safari and Chrome lack of :focus support after the mouse button is released. So I have now added this to the demo so that Safari and Chrome users can see it working as it should.
Because of all the time and effort spent in producing this demonstration I would ask that you respect my copyright.
This demonstration can be used subject to the following terms and conditions.
Your donations keep CSS PLAY running.
If your donation is for the use of a demo then please email me with the demo url after making your donation.
